Plugins
Plugins are the building blocks of features in a Docusaurus 2 site. Each plugin handles its own individual feature. Plugins may work and be distributed as part of bundle via presets.
Installing a plugin#
A plugin is usually a npm package, so you install them like other npm packages using npm.
- npm
- Yarn
Then you add it in your site's docusaurus.config.js's plugins option:
Docusaurus can also load plugins from your local directory, you can do something like the following:
Configuring plugins#
For the most basic usage of plugins, you can provide just the plugin name or the absolute path to the plugin.
However, plugins can have options specified by wrapping the name and an options object in an array inside your config. This style is usually called Babel Style.
Example:
Multi-instance plugins and plugin ids#
It is possible to use multiple times the same plugin, on the same Docusaurus website.
In this case, it is required to assign a unique id to each plugin instance.
By default, the plugin id is default.
Plugins design#
Docusaurus' implementation of the plugins system provides us with a convenient way to hook into the website's lifecycle to modify what goes on during development/build, which involves (but not limited to) extending the webpack config, modifying the data being loaded and creating new components to be used in a page.
Creating plugins#
A plugin is a module which exports a function that takes two parameters and returns an object when executed.
Module definition#
The exported modules for plugins are called with two parameters: context and options and returns a JavaScript object with defining the lifecycle APIs.
For example if you have a reference to a local folder such as this in your docusaurus.config.js:
Then in the folder my-plugin you can create an index.js such as this
The my-plugin folder could also be a fully fledged package with it's own package.json and a src/index.js file for example
context#
context is plugin-agnostic and the same object will be passed into all plugins used for a Docusaurus website. The context object contains the following fields:
options#
options are the second optional parameter when the plugins are used. options are plugin-specific and are specified by users when they use them in docusaurus.config.js. Alternatively, if preset contains the plugin, the preset will then be in charge of passing the correct options into the plugin. It is up to individual plugin to define what options it takes.
Return value#
The returned object value should implement the lifecycle APIs.
Official plugins#
Find the list of official Docusaurus plugins here.
@docusaurus/plugin-content-blog#
Provides the Blog feature and is the default blog plugin for Docusaurus.
Installation
- npm
- Yarn
tip
If you have installed @docusaurus/preset-classic, you don't need to install it as a dependency. You can also configure it through the classic preset options instead of doing it like below.
@docusaurus/plugin-content-docs#
Provides the Docs functionality and is the default docs plugin for Docusaurus.
Installation
- npm
- Yarn
tip
If you have installed @docusaurus/preset-classic, you don't need to install it as a dependency. You can also configure it through the classic preset options instead of doing it like below.
@docusaurus/plugin-content-pages#
The default pages plugin for Docusaurus. The classic template ships with this plugin with default configurations. This plugin provides creating pages functionality.
Installation
- npm
- Yarn
tip
If you have installed @docusaurus/preset-classic, you don't need to install it as a dependency. You can also configure it through the classic preset options instead of doing it like below.
@docusaurus/plugin-google-analytics#
The default Google Analytics plugin. It is a JavaScript library for measuring how users interact with your website.
Installation
- npm
- Yarn
tip
If you have installed @docusaurus/preset-classic, you don't need to install it as a dependency.
Configuration
@docusaurus/plugin-google-gtag#
The default Global Site Tag (gtag.js) plugin. It is a JavaScript tagging framework and API that allows you to send event data to Google Analytics, Google Ads, and Google Marketing Platform. This section describes how to configure a Docusaurus site to enable global site tag for Google Analytics.
Installation
- npm
- Yarn
tip
If you have installed @docusaurus/preset-classic, you don't need to install it as a dependency.
Configuration
@docusaurus/plugin-sitemap#
This plugin creates sitemap for your site so that search engine crawlers can crawl your site more accurately.
Installation
- npm
- Yarn
tip
If you have installed @docusaurus/preset-classic, you don't need to install it as a dependency. You can also configure it through the classic preset options instead of doing it like below.
@docusaurus/plugin-ideal-image#
Docusaurus Plugin to generate an almost ideal image (responsive, lazy-loading, and low quality placeholder) in the production builds.
- npm
- Yarn
Modify your docusaurus.config.js
Usage#
This plugin supports the PNG, GIF and JPG formats only.
Options#
| Option | Type | Default | Description |
|---|---|---|---|
name | string | ideal-img/[name].[hash:hex:7].[width].[ext] | Filename template for output files. |
sizes | array | original size | Specify all widths you want to use. If a specified size exceeds the original image's width, the latter will be used (i.e. images won't be scaled up). |
size | integer | original size | Specify one width you want to use; if the specified size exceeds the original image's width, the latter will be used (i.e. images won't be scaled up) |
min | integer | As an alternative to manually specifying sizes, you can specify min, max and steps, and the sizes will be generated for you. | |
max | integer | See min above | |
steps | integer | 4 | Configure the number of images generated between min and max (inclusive) |
quality | integer | 85 | JPEG compression quality |
@docusaurus/plugin-client-redirects#
Docusaurus Plugin to generate client-side redirects.
This plugin will write additional HTML pages to your static site, that redirects the user to your existing Docusaurus pages with JavaScript.
note
This plugin only create redirects for the production build.
caution
It is better to use server-side redirects whenever possible.
Before using this plugin, you should look if your hosting provider doesn't offer this feature.
Installation
- npm
- Yarn
Configuration
Main usecase: you have /myDocusaurusPage, and you want to redirect to this page from /myDocusaurusPage.html:
Second usecase: you have /myDocusaurusPage.html, and you want to redirect to this page from /myDocusaurusPage.
For custom redirect logic, provide your own createRedirects function.
Let's imagine you change the url of an existing page, you might want to make sure the old url still works:
It's possible to use a function to create the redirects for each existing path:
Finally, it's possible to use all options at the same time:
@docusaurus/plugin-pwa#
Docusaurus Plugin to add PWA support using Workbox. This plugin generates a Service Worker in production build only, and allows you to create fully PWA-compliant documentation site with offline and installation support.
- npm
- Yarn
Create a PWA manifest at ./static/manifest.json.
Modify docusaurus.config.js with a minimal PWA config, like:
Progressive Web App#
Having a service worker installed is not enough to make your application a PWA. You'll need to at least include a Web App Manifest and have the correct tags in <head> (Options > pwaHead).
After deployment, you can use Lighthouse to run an audit on your site.
For a more exhaustive list of what it takes for your site to be a PWA, refer to the PWA Checklist
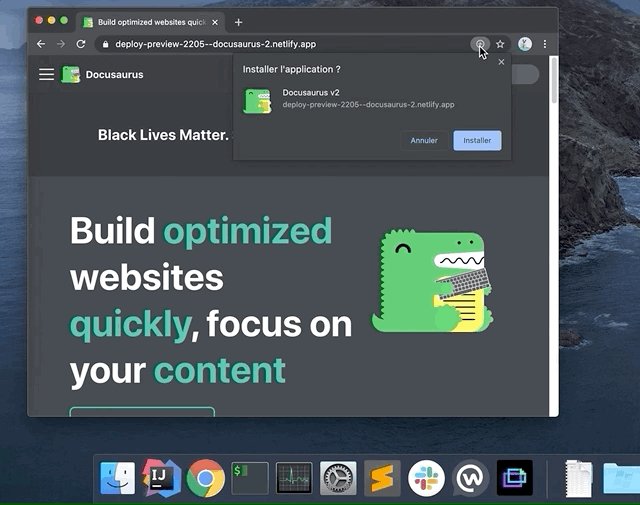
App installation support#
If your browser supports it, you should be able to install a Docusaurus site as an app.

Offline mode (precaching)#
We enable users to browse a Docusaurus site offline, by using service-worker precaching.
What is Precaching?#
One feature of service workers is the ability to save a set of files to the cache when the service worker is installing. This is often referred to as "precaching", since you are caching content ahead of the service worker being used.
The main reason for doing this is that it gives developers control over the cache, meaning they can determine when and how long a file is cached as well as serve it to the browser without going to the network, meaning it can be used to create web apps that work offline.
Workbox takes a lot of the heavy lifting out of precaching by simplifying the API and ensuring assets are downloaded efficiently.
By default, offline mode is enabled when the site is installed as an app. See the offlineModeActivationStrategies option for details.
After the site has been precached, the service worker will serve cached responses for later visits. When a new build is deployed along with a new service worker, the new one will begin installing and eventually move to a waiting state. During this waiting state, a reload popup will show and ask the user to reload the page for new content. Until the user either clears the application cache or clicks the reload button on the popup, the service worker will continue serving the old content.
caution
Offline mode / precaching requires downloading all the static assets of the site ahead of time, and can consume unnecessary bandwidth. It may not be a good idea to activate it for all kind of sites.
Options#
debug#
- Type:
boolean - Default:
false
Turn debug mode on:
- Workbox logs
- Additional Docusaurus logs
- Unoptimized SW file output
- Source maps
offlineModeActivationStrategies#
- Type:
Array<'appInstalled' | 'mobile' | 'saveData'| 'queryString' | 'always'> - Default:
['appInstalled','queryString']
Strategies used to turn the offline mode on:
appInstalled: activates for users having installed the site as an appqueryString: activates if queryString containsofflineMode=true(convenient for PWA debugging)mobile: activates for mobile users (width <= 940px)saveData: activates for users withnavigator.connection.saveData === truealways: activates for all users
caution
Use this carefully: some users may not like to be forced to use the offline mode.
injectManifestConfig#
Workbox options to pass to workbox.injectManifest(). This gives you control over which assets will be precached, and be available offline.
- Type:
InjectManifestOptions - Default:
{}
reloadPopup#
- Type:
string | false - Default:
'@theme/PwaReloadPopup'
Module path to reload popup component. This popup is rendered when a new service worker is waiting to be installed, and we suggest a reload to the user.
Passing false will disable the popup, but this is not recommended: users won't have a way to get up-to-date content.
A custom component can be used, as long as it accepts onReload as a prop. The onReload callback should be called when the reload button is clicked. This will tell the service worker to install the waiting service worker and reload the page.
The default theme includes an implementation for the reload popup and uses Infima Alerts.

pwaHead#
- Type:
Array<{ tagName: string } & Record<string,string>> - Default:
[]
Array of objects containing tagName and key-value pairs for attributes to inject into the <head> tag. Technically you can inject any head tag through this, but it's ideally used for tags to make your site PWA compliant. Here's a list of tag to make your app fully compliant:
swCustom#
- Type:
string | undefined - Default:
undefined
Useful for additional Workbox rules. You can do whatever a service worker can do here, and use the full power of workbox libraries. The code is transpiled, so you can use modern ES6+ syntax here.
For example, to cache files from external routes:
The module should have a default function export, and receives some params.
swRegister#
- Type:
string | false - Default:
'docusaurus-plugin-pwa/src/registerSW.js'
Adds an entry before the Docusaurus app so that registration can happen before the app runs. The default registerSW.js file is enough for simple registration.
Passing false will disable registration entirely.
@docusaurus/plugin-debug#
The debug plugin will display useful debug information at http://localhost:3000/__docusaurus/debug.
It is mostly useful for plugin authors, that will be able to inspect more easily the content of the .docusaurus folder (like the creates routes), but also be able to inspect data structures that are never written to disk, like the plugin data loaded through the contentLoaded lifecycle.
note
If you report a bug, we will probably ask you to have this plugin turned on in the production, so that we can inspect your deployment config more easily.
If you don't have any sensitive information, you can keep it on in production like we do.
Installation
- npm
- Yarn
tip
If you have installed @docusaurus/preset-classic, you don't need to install it as a dependency. You can also configure it through the classic preset options instead of doing it like below.
By default, it's enabled in dev, and disabled in prod, to avoid exposing potentially sensitive information.

 Docusaurus
Docusaurus